こんにちは。ちよ子@r_chiyokoです。
私のブログはWordPressで、
テーマにSANGOを使っています。
子テーマにはPORIPUを購入しました。
複雑なカスタマイズが一瞬で終わる
とても便利な子テーマPORIPU。
アドセンスの設置も簡単で感動したのですが、
使用したいアイコンが表示されず困りました。
この記事ではPORIPUの
Font Awesome書き換えについて解説します。
目次
PORIPUでチェックボックスとRinkerのアイコンが表示されない
PORIPUには追加CSSのデザインもあります。
かわいい見た目に惹かれて
早速設定しました。
参考 追加タグのコード一覧PORIPUショートコードを使って
簡単にできるはずだったのですが・・・

チェックアイコンが出る部分が、
どうしても消えてしまいます。

プラグイン”Rinker”のアイコンも表示されませんでした。
原因が分からず困っていることを
ブログにそのまま記事にしてみると、
嬉しいことにコメントで解決策を教えてもらえました!
関連記事
 WordPress”初心者”がテーマをCocoonからSANGOに変更して困ったこと
WordPress”初心者”がテーマをCocoonからSANGOに変更して困ったこと
SANGOのアイコンを書き換える方法がわからない
コメントで教えてもらったページをさっそく確認。
SANGO v1.7ではデフォルトでFontAwesome5が有効になります。「アイコンタグの書き換えをしたくない」などの理由で、FontAwesome4.7を継続して利用する場合は、外観⇒カスタマイズ⇒詳細設定⇒「FontAwesome4.7を使用する」にチェックを入れてください。
書き換えは難しそうだったので、
「FontAwesome4.7を使用する」にチェックを入れることで
アイコンが表示されるようになりました。
参考 SANGOでFontAwesome4.7から5へと切り替える方法と注意点サルワカ
無事解決!
と思ったのも束の間、
 さよてぃーぬ
さよてぃーぬ

オンラインサロンで仲良しの
素敵ママブロガーさよてぃーぬちゃん@sayomamas
が教えてくれました。
これは、記事内のアイコンが表示されないより深刻・・・!
結局「FontAwesome4.7」のチェックは外すことに。
念のため、Rinkerのアイコンを確認してもらいました。

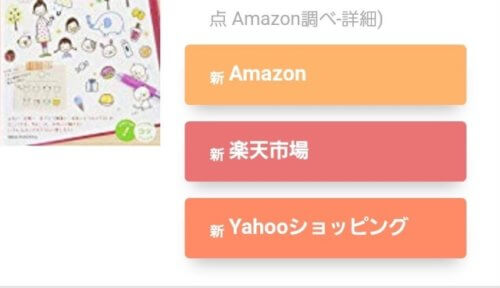
なんと、iPhoneとAndroidで
アイコンの表示が異なってることが判明。
(( ”新” ってなんなの!?))
アイコンを書き換えるしかない状況になりましたが、
SANGOカスタマイズガイドを読んでも
意味がさっぱりわかりません。
 ちよ子
ちよ子
PORIPUのCSSをFontAwesome5へ書き換えする方法【コピペOK】
私が所属しているサロン(GOサロ)では
バグエラーを相談できるチャットルームがあります。
「子テーマのstyle.css」という言葉の、
意味すらわかっていない初心者の私は
サロンで相談することにしました。
 ちよ子
ちよ子
かわうそ先生!
アイコン書き換えがしたいです
 かわうそ
かわうそ
文字を変更できる吹き出しのCSSコード
外観⇒テーマ編集から
poripu-style.cssを選択します。
タイトル自由形 関連記事ボックス
FontAwesomeが設定されている
180行あたりを以下のコードに書き換えてください。
RinkerのCSSコード
プラグインRINKER用CSS
FontAwesomeが設定されている
875行あたりを以下のコードに書き換えてください。
FontAwesome5に変更する時の注意とまとめ
ブランド系アイコンはfont-family: “Font Awesome 5 Brands”;
Solidタイプのアイコンはfont-weight: 900;
Regularタイプのアイコンはfont-weight: 400;
書き換えの時にはそれぞれ指定が必要です。
 ちよ子
ちよ子
アイコンは
他の箇所も書き換えた方が
いいですか?
全部で12箇所あるから
書き換えてみよう
 かわうそ
かわうそ
Rinkerのアイコンが
ちゃんと表示されるようになりました!
他の10箇所の書き換えも
font-family: FontAwesome;を
font-family: “Font Awesome 5 Free”;
に変えていくだけなので、
書き換えするのは大変じゃなかったです。
かわうそ先生@55mamalogのおかげで
Web知識が壊滅的な私も
どうにか解決することができました。
CSSのことも少しずつ勉強します!
この記事が参考になったら、嬉しいです。





コメントを残す