こんにちは。
お絵かき大好き、ちよ子@r_chiyokoです。
アイビスペイントを使った
超簡単スマホでお絵かき講座
第2回は「アイコンを作る」です。
TwitterやInstaglamで使える
SNS用の丸いアイコンを
自分で作ってみましょう。
 りかつん
りかつん
簡単にできるよ
こんな方におススメの記事です
- アイコンに使いたいイラストがある
- アイビスペイントの使い方がわからない
- アイコンの作り方が気になる
この講座ではお絵かき初心者の方に向けて
アイビスペイントの使い方を解説しています。
全5回の予定です。
第1回「スマホでぬりえ」はこちら
 スマホで絵を描く無料アプリ”アイビスペイント”初心者でも超簡単!
スマホで絵を描く無料アプリ”アイビスペイント”初心者でも超簡単!
目次
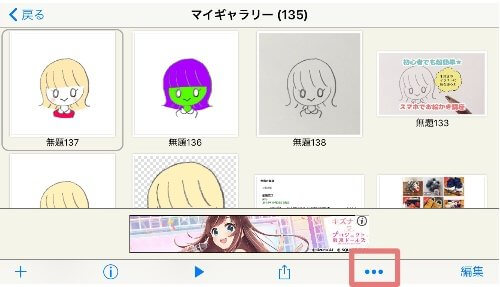
アイビスペイントをひらく

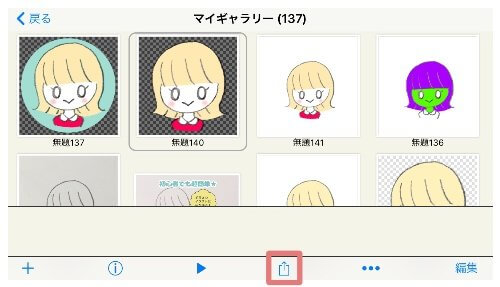
アイビスペイントをひらき
マイギャラリーから3点リーダをタッチします。
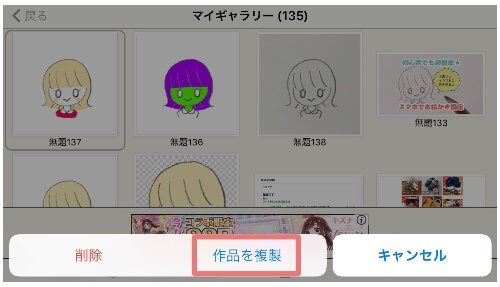
作品を複製する

作品を複製を選択。

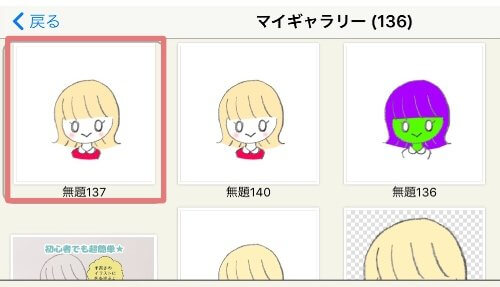
無題140が複製されました。
編集ボタンをタッチ。
複製されたどちらの作品を選んでも大丈夫です。
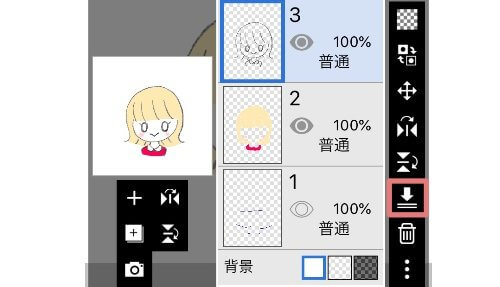
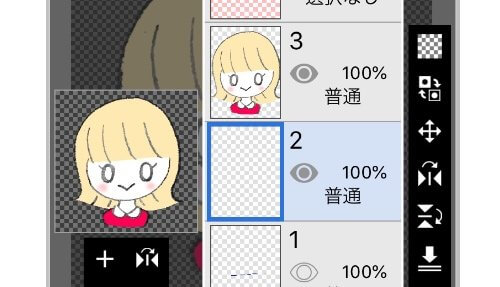
レイヤーを結合する

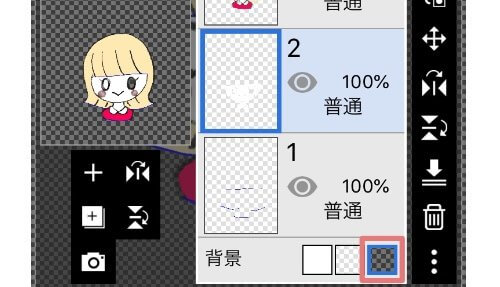
レイヤー画面をひらき
ピンクで囲んだボタンをタッチ。
上のレイヤーが下のレイヤーに結合されます。
結合すると、イラストの修正が難しくなります。
編集の前に作品を複製したのはこのためです。
イラストを拡大する

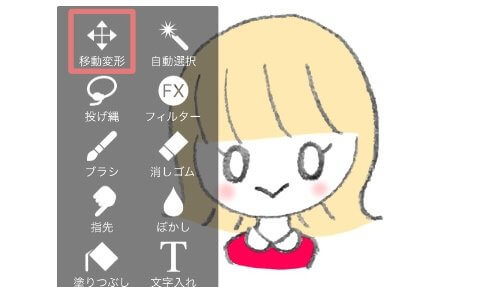
ツールボタンから移動変形を選びます。

指で広げると拡大。
スマホの画面を拡大縮小する操作と同じです。
大きさのバランスを整え、
位置も調整できます。
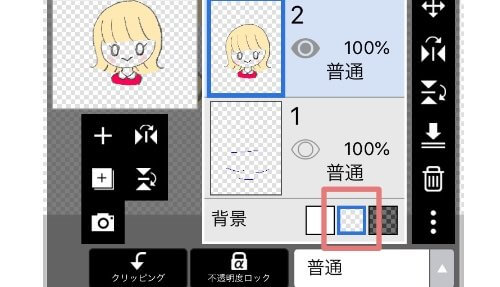
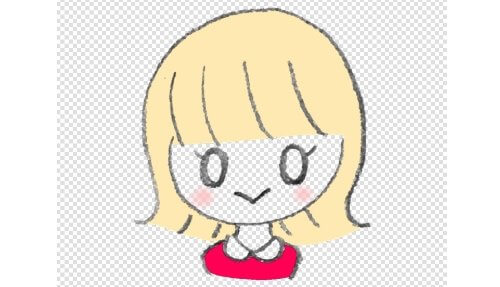
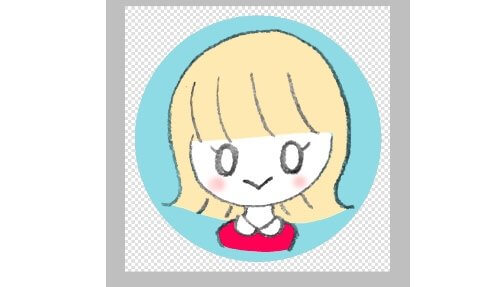
イラストを透過する

レイヤー画面のピンクで囲ったボタンを選択すると
背景が透過されます。

白い部分が透過(透明になる)されるので
イラストとして使用する部分は
白色で塗りつぶす必要があります。
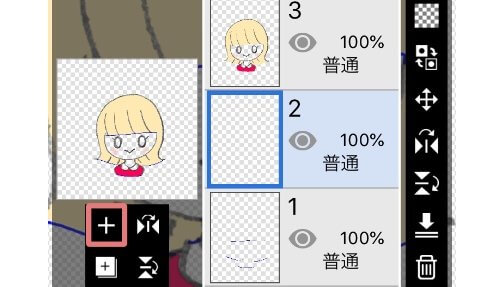
イラストの透明部分を塗りつぶす

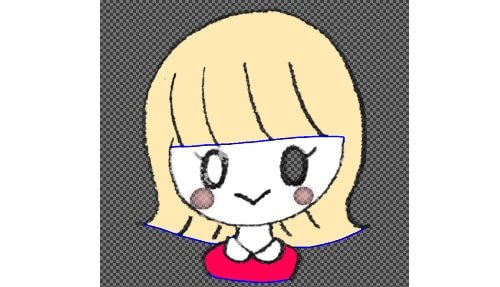
レイヤーをイラストの下に追加してください。
色を塗るための青い補助線も表示します。
自動選択と塗りつぶしツールを使って
白く塗っていきます。
 りかつん
りかつん
やり方がわからないときは
前の講座を見てね
 スマホで絵を描く無料アプリ”アイビスペイント”初心者でも超簡単!
スマホで絵を描く無料アプリ”アイビスペイント”初心者でも超簡単!
背景を透明のまま画像を保存する

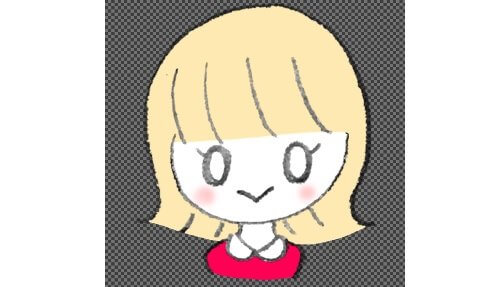
イラスト内に透明の部分が残っていないか
しっかり確認したい時は
レイヤー画面からピンク枠のボタンを選びます。

ヒェ・・・!
夢に出てきそうで怖いので
ブラシツールでせっせと塗りつぶします。

青い補助線は隠して、完成です。
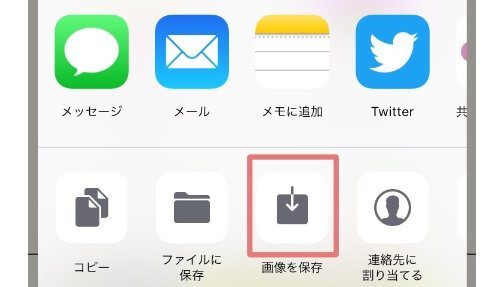
保存するファイルのタイプは透過PNG

背景を透明のまま
画像を保存するには
画像(透過PNG)のファイル形式を選びます。

画像を保存をタッチ。

これで、どんな背景にもなじむ
アイコンの完成です。

 りかつん
りかつん
かわいくしてほしいわ
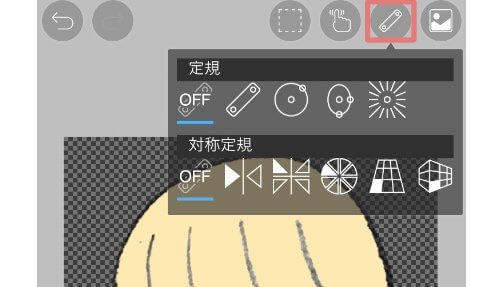
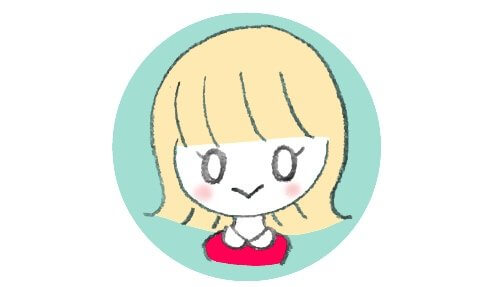
イラストを丸く加工する

レイヤーをイラストの下に追加します。

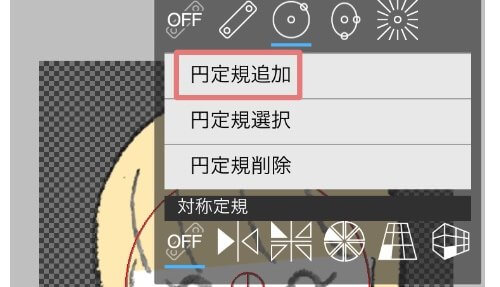
定規のボタンをタッチ。

円定規追加を選択。

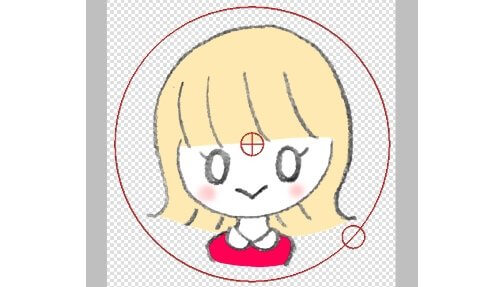
大きさを調整します。

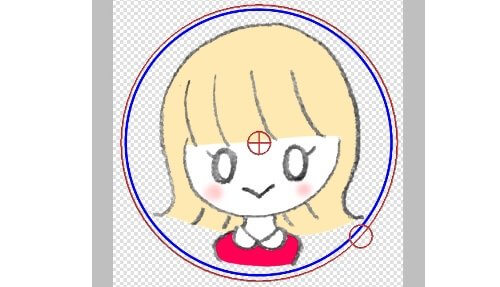
ブラシツールで線を引きましょう。
色は濃い青がおススメです。

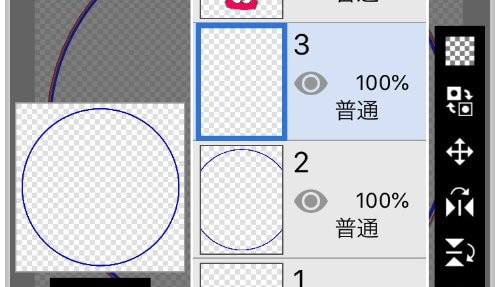
レイヤーを追加します。

好きな色で塗りつぶして、
青い線を隠したら完成です。

保存のファイル形式は透過PNGを選んでください。
丸いアイコンができました!
 りかつん
りかつん
自分だけのアイコン完成
アイコン完成おめでとうございます。
ブログやSNSのアイコンが
自分で描いたイラストなら
愛着がわきますよね。
「絵を描くのはやっぱり難しかった。」
「自分の絵に自信がない。」
第3回は、そんな方に向けて
イラストの簡単な書き方
「トレースと模写」について解説します。
次回もよろしくお願いします。
 りかつん
りかつん
アイコンをイラストレーターに依頼する
アイコンを依頼するサイトは
ココナラが有名ですが、
SKIMAをご存知ですか?
個人間でオーダーメイドの
イラストを依頼できるのは
ココナラと同じです。
ココナラは人気がありすぎて
人とかぶらないか心配になりますよね。
SKIMAはイラストに特化しているので、
アイコンの購入を検討している方は
ぜひ登録してみてください。
イラストの購入は1000円からできます。
 ちよ子
ちよ子
クリックでイラストを見つける




コメントを残す